리액트 네이티브 프로젝트에 android 폴더가 생성되지않아 한참 헤맸다..
분명 여기에 android 폴더가 자동으로 생성된다는데 왜 없는건지ㅠ
아래에 해결방법을 써놓았습니다!

제가 떴던 오류는 이런 오류였습니다
[ 오류 ]
⚠️ The init command is deprecated.
The behavior will be changed on 2024. 12. 31. (43 days).
Switch to npx @react-native-community/cli init for the identical behavior.
Refer to the documentation for information about alternative tools: https://reactnative.dev/docs/getting-started
Running: npx @react-native-community/cli init
node:events:497
throw er; // Unhandled 'error' event
^
Error: spawn npx ENOENT
at ChildProcess._handle.onexit (node:internal/child_process:286:19)
at onErrorNT (node:internal/child_process:484:16)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21)
Emitted 'error' event on ChildProcess instance at:
at ChildProcess._handle.onexit (node:internal/child_process:292:12)
at onErrorNT (node:internal/child_process:484:16)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn npx',
path: 'npx',
spawnargs: [ '@react-native-community/cli@latest', 'init', 'public_html' ]
}
Node.js v20.16.0
[ 해결방법 ]
1) CLI 설치
npm install -g @react-native-community/cli
2) MyApp 프로젝트 생성 (이름 변경가능)
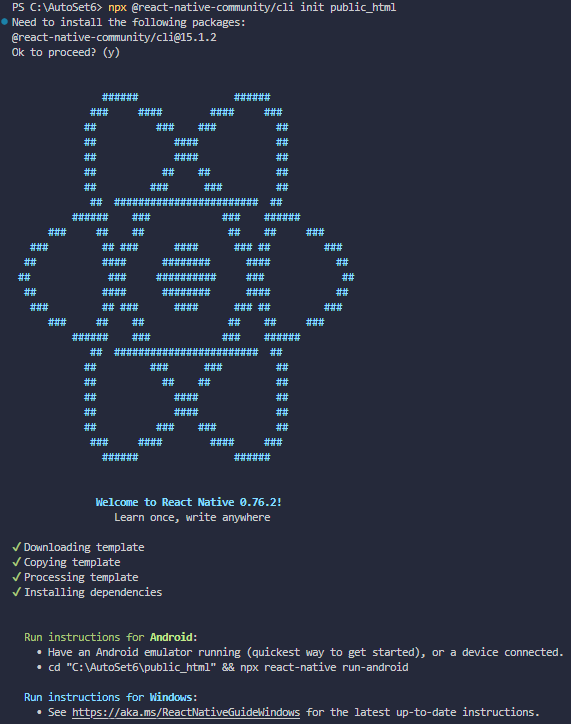
npx @react-native-community/cli init MyApp
그럼 이렇게 설치가 시작된다.
y를 입력하고 엔터 눌러주면 된다!

드디어 생성 성공ㅠㅠ

[ 추가) App.js가 없을 경우 ]
App.js가 없어서 곤란하신가요?
위 폴더에 보시면 저도 App.js는 없고 App.tsx 파일이 있습니다.
TypeScript를 사용하는 프로젝트일 경우 App.tsx 파일을 그대로 사용하면 됩니다.
================= 타입스크립트 사용할 경우 (App.tsx) =================
1. App.tsx에 아래 코드를 입력
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
const App: React.FC = () => {
return (
<View style={styles.container}>
<Text>Hello, World!</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;
2. 타입스크립트 관련 패키지 설치
npm install --save-dev typescript @types/react @types/react-native
3. 프로젝트 실행
npx react-native run-android
또는
npx react-native run-ios
================= 자바스크립트 사용할 경우 (App.js) =================
1. 이름을 App.tsx -> App.js로 변경
2. 단 기존 코드를 JavaScript 문법에 맞게 작성해야 함
'Framework > REACT_NATIVE' 카테고리의 다른 글
| React-Native로 안드로이드 앱 만들기 (2) | 2024.11.20 |
|---|
